2.1: Buttons
This article details most settings and adjustments to the default Button behavior on Grid modules.
Button Modes explained
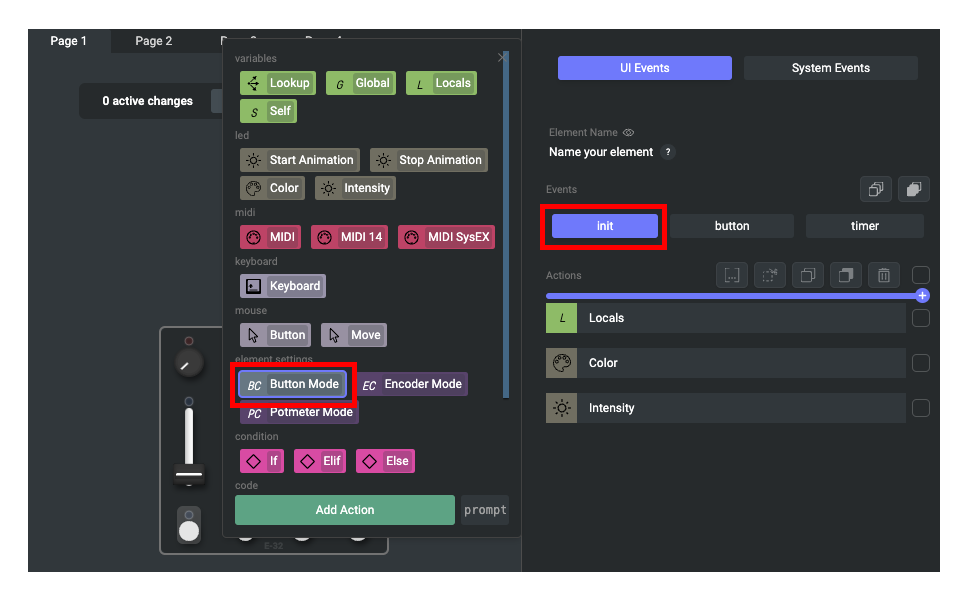
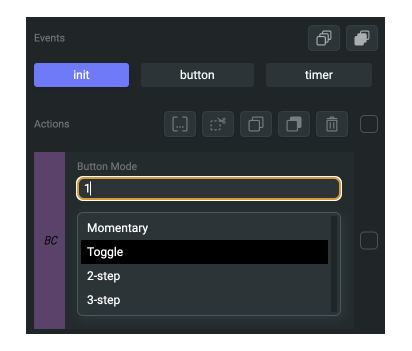
The button Events can be found on most Grid controllers. Buttons have the following modes:
- Momentary (default), sends a value 127 on press, and value 0 on release
- Toggle, sends a value 127 on press, and value 0 on press again
- X-step toggle, sends value based on the step number on each press, 3-step will send 0, 42, 84, 126
You can check out the button wiki article here.
Let's add an Button Mode Action block to the init event of the button control element. We could put it onto the button event as well, but pay attention to the order of execution on an Action chain.
The button Event, and button presses are applicable for button control elements and encoders as well. When we mention button interaction, the control element can be either a button or an encoder.

Button state vs. button value
Selecting different steps in the Button Mode Action will change the calculated steps which can be read from the self:button_value().
The button_value() will always represent the current value of the button. The pressed and released states can be checked with the button_state() function.
Momentary mode
In momentary mode - button mode set to 0 -, when you press the element down, the button value will be 127. When you release the button, the button value will change to 0.
Toggle mode
While using toggle mode - button mode set to 1 -, when you press the element down once, the button value will be 127. Upon you release the button, the button value will stay 127. When you press the button again, the button value will change to 0.

Button minimum and maximum
In the above momentary and toggle examples, button values were changed between 0 and 127.
When the button minimum and maximum values are changed, the button_value() will reflect those new ranges.
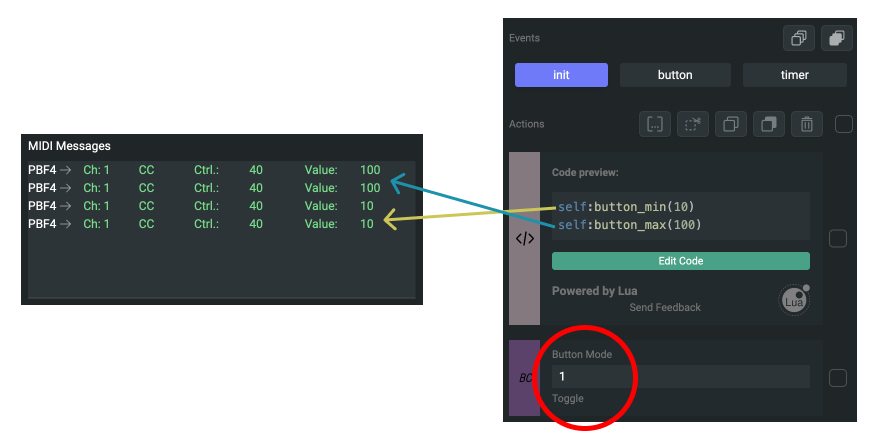
If you want to set button minimum and maximum values, you can do so by adding a Code Block Action to the init Event of the button control element.
self:button_min(10)
self:button_max(100)
Setting button maximum is a great way to change the velocity of MIDI interactions. You can set the button maximum to 100 and using the 144 MIDI Command (Note-On messages), messages will be identified as velocity 100 messages.

Button presses are sent out twice
When a button is in momentary mode, this behaviour doesn't stand out, but it's good to keep in mind that button Events are running both on the press and release of the button.
This "double trigger" might not be what you are lookin for, specially if you are using the buttons to send out singular messages.
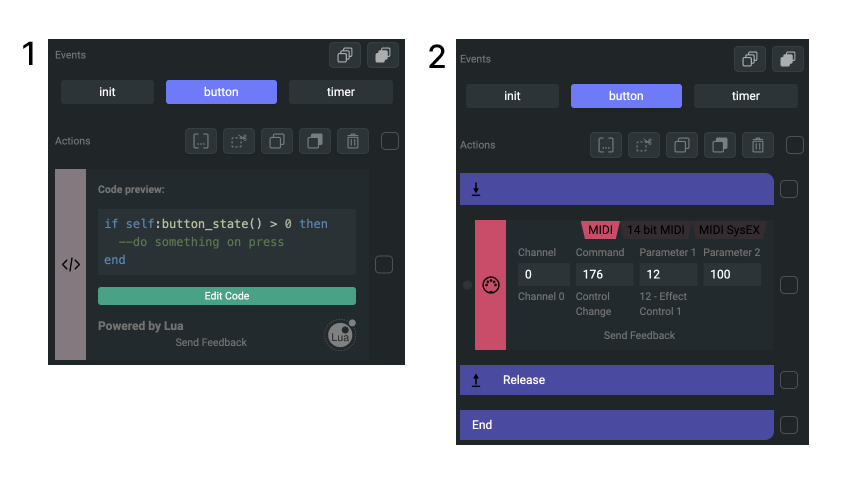
To avoid this, you can use the button_state() function to check if the button is:
- pressed: state is larger than 0,
- released: state is 0.
An other way is to use the button special Press/Release Action block. This Action block has two branches, where you can put your Actions.

2. The other quick option is to use the special Press/Release action block
Long press
You can achieve a long press button behaviour by checking the button state and the elapsed time since the button has been used. For this, we utilize the button_state() and button_elapsed_time() functions with some condition logic, to trigger the timer event on the button. When the button is not held down for the specified time, the timer is stopped. Check out how timer works here.
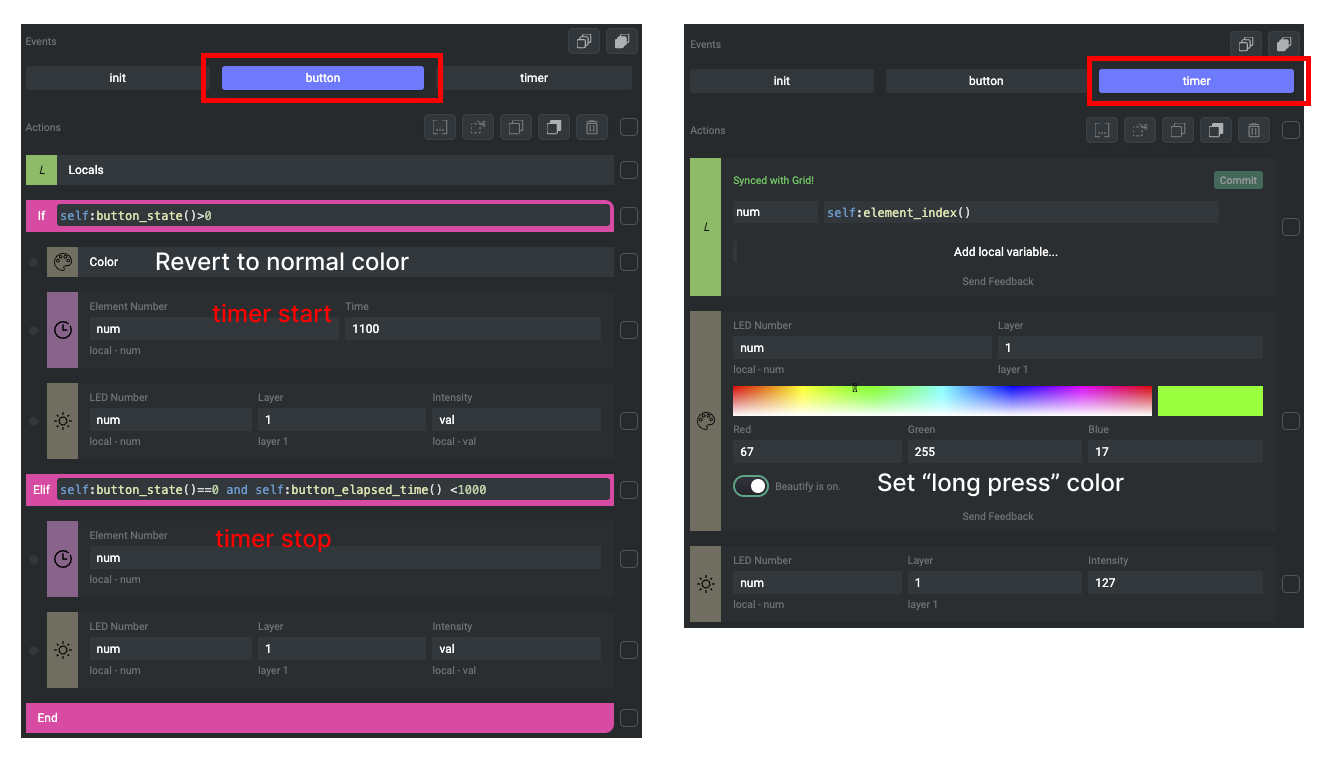
In the following long press configuration example, when the button is held down for more than 1000 miliseconds, the button's color will change to green, and the LED intensity will be set to 127.
The following steps are happening in the configuration on the button event:
- When the button is pressed down and state changes to 127
- A Timer Start Action block starts
- Normal buttton color is set (which is otherwise overwritten for a short time on the timer Event)
- The LED intensity is changed with the button press
- The elif branch checks if the button is released and if it's been pressed for less than 1000 miliseconds
- When the button has been pressed for less than 1000 miliseconds, the Timer Stop Action block stops the timer
- The LED intensity is changed with the button release
The timer Event runs when the press is longer than 1000 miliseconds:
- The Event sets green color for the LED
- LED intensity is also set to 127 to make the result visible

All control elements have access to the control element's button/potmeter/encoder_elapsed_time() function. This function returns the elapsed time since the last interaction with the given control element.
Next steps
After the buttons and encoders, let's check out the potmeter configurations.
Coming soon